Hình ảnh là một trong những yếu tố quan trọng nhất trong việc thiết kế website. Chúng không chỉ làm cho trang web của bạn trở nên hấp dẫn hơn mà còn đóng vai trò quan trọng trong việc tối ưu hóa SEO, tăng cường trải nghiệm người dùng và thúc đẩy tỷ lệ chuyển đổi. SoDi sẽ cùng bạn tìm hiểu về 5 kiểu hình ảnh phổ biến trên website và cách chúng có thể cải thiện hiệu suất trang web của bạn chỉ trong 5 phút. Đừng bỏ lỡ cơ hội nâng cao chất lượng website của bạn với những mẹo tối ưu hóa hình ảnh hiệu quả và dễ thực hiện nhé!
Tầm quan trọng của hình ảnh trên website
Thu hút và giữ chân người dùng
Hình ảnh trên website có khả năng thu hút sự chú ý của người dùng nhanh hơn văn bản và đóng vai trò quan trọng trong việc truyền tải thông tin. Một nghiên cứu của HubSpot chỉ ra rằng các bài viết có chứa hình ảnh liên quan nhận được lượt xem cao hơn 94% so với các bài viết không có hình ảnh.
Cải thiện khả năng ghi nhớ của người dùng
Hình ảnh thường để lại cho người dùng website ấn tượng mạnh mẽ hơn. Hình ảnh có thể truyền tải cảm xúc và thông điệp một cách trực quan, sinh động, làm cho thông tin trở nên dễ nhớ hơn so với chỉ văn bản.
Theo một nghiên cứu của TruScribe, hình ảnh có thể cải thiện khả năng học và ghi nhớ của người dùng website lên đến 400% so với chỉ sử dụng văn bản. Việc kết hợp thông tin hình ảnh và văn bản có thể đạt tỷ lệ ghi nhớ lên tới 65% sau 72 giờ, so với chỉ 10% đối với âm thanh và 35% đối với hình ảnh riêng lẻ.
Hình ảnh giúp tăng cường hiệu quả SEO
Hình ảnh có thể cải thiện SEO của trang web bằng cách tăng cơ hội xuất hiện trong kết quả tìm kiếm hình ảnh của Google. Thẻ ALT giúp công cụ tìm kiếm hiểu rõ nội dung của hình ảnh, bên cạnh đó, thẻ ALT còn giúp cải thiện truy cập cho người dùng bị khiếm thị sử dụng trình đọc màn hình.

Sử dụng tên tệp hình ảnh có chứa từ khóa liên quan thay vì các tên tệp ngẫu nhiên. Định dạng hình ảnh phổ biến và tối ưu như JPG, PNG hoặc WebP giúp cải thiện tốc độ tải trang, một yếu tố quan trọng trong xếp hạng SEO.
Kích thích quyết định mua hàng
Đối với các trang web thương mại điện tử, hình ảnh sản phẩm chất lượng cao có thể ảnh hưởng lớn đến quyết định mua hàng của khách hàng. Hình ảnh chi tiết, rõ nét giúp khách hàng có cái nhìn rõ ràng hơn về sản phẩm, từ đó tăng tỷ lệ chuyển đổi.
Tối ưu hóa trải nghiệm người dùng
Hình ảnh trên website không chỉ làm cho trang web trông chuyên nghiệp hơn mà còn giúp cải thiện trải nghiệm người dùng bằng cách giảm tải văn bản và cung cấp thông tin một cách trực quan. Hình ảnh nén nhưng vẫn giữ được chất lượng giúp giảm thời gian tải trang, cải thiện trải nghiệm người dùng và SEO. Trải nghiệm người dùng tốt hơn thường dẫn đến tỷ lệ thoát trang thấp hơn và thời gian ở lại trang cao hơn trong khi Google đánh giá và sử dụng các yếu tố trên để xếp hạng trang web của bạn.
5 kiểu content ảnh trên website
Hình ảnh trên website giúp xây dựng visual trang web, không chỉ truyền tải thông tin một cách độc đáo hiệu quả mà còn là yếu tố thẩm mỹ, thu hút, hấp dẫn về mặt thị giác. Tùy thuộc vào mục đích sử dụng mà team design có thể lựa chọn các loại content ảnh sau:
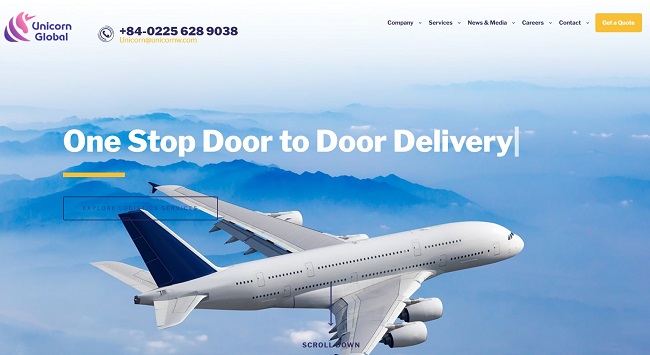
Ảnh chụp
Ảnh chụp có lẽ là kiểu hình ảnh phổ biến nhất trong thiết kế website. Ảnh chụp thật mang lại cảm giác chân thực và giúp người dùng cảm nhận được tính xác thực của nội dung hoặc sản phẩm.
Khi được sử dụng khéo léo, ảnh chụp trở thành nghệ thuật giúp cân bằng giữa hiện thực và thẩm mỹ.

Ứng dụng ảnh chụp vào thiết kế website:
- Hình ảnh chủ đề
- Hình ảnh minh họa
- Hình ảnh bài viết
- Hình ảnh sản phẩm
- Hình hero
Để lựa chọn ảnh để sử dụng trên website, ngoài ảnh tự chụp, bạn có thể tham khảo các nguồn ảnh khác nhau như nguồn ảnh đẹp miễn phí trên Unsplash, Pixabay, Pexels,… hoặc nguồn ảnh có trả phí như Istockphoto hay Shutterstock,…
Những lưu ý khi sử dụng ảnh chụp trên website:
- Sử dụng hình ảnh chất lượng cao, định dạng và kích thước phù hợp để tối ưu tốc độ tải trang.
- Thiết kế ảnh thẩm mỹ, phù hợp với chủ đề và nội dung muốn truyền tải
- Không tham quá nhiều chi tiết khi thiết kế ảnh. Layout rõ ràng, màu sắc hòa hợp, tạo các khoảng trắng dễ chịu,…
- Tối ưu SEO hình ảnh bằng thẻ ALT, tên file ảnh,…
Logo
Logo là biểu tượng, hình ảnh hoặc chữ cái được thiết kế đặc biệt để đại diện cho một thương hiệu hoặc tổ chức. Nó giúp nhận diện và phân biệt thương hiệu trong tâm trí người tiêu dùng.
Sử dụng logo trên website hoặc chèn logo vào hình ảnh trên website tạo nên sự đồng bộ cho bộ nhận diện thương hiệu trên tất cả các nền tảng có sự xuất hiện của doanh nghiệp.

Lưu ý khi sử dụng logo trên website:
- Chọn vị trí đặt logo phù hợp, nơi mà người dùng quét qua thường xuyên
- Kích thước và tỷ lệ: Logo nên có kích thước vừa phải, không quá lớn để tránh lấn át nội dung chính và không quá nhỏ để đảm bảo dễ nhìn thấy. Đảm bảo logo không làm mất cân đối tổng thể hình ảnh. Kích thước logo cần phù hợp với kích thước hình ảnh tổng thể.
- Màu sắc và độ tương phản: Logo cần có màu sắc tương phản với nền của hình ảnh để dễ nhìn thấy. Tránh đặt logo có màu tương tự với nền để tránh làm mờ nhạt logo. Sử dụng độ trong suốt (opacity) để logo không quá nổi bật nhưng vẫn nhận diện được. Watermark thường sử dụng độ trong suốt từ 50-70%.
- Căn chỉnh: Đặt logo cách mép hình ảnh một khoảng cách vừa đủ (thường từ 10-20 pixels) để không bị cắt mất trong các định dạng khác nhau. Đảm bảo logo được căn chỉnh đều đặn với các yếu tố khác trong hình ảnh để tạo cảm giác hài hòa.
Illustration
Illustration là dạng hình ảnh được tạo ra bằng kỹ thuật vẽ tay hoặc đồ họa máy tính, mang tính nghệ thuật và thể hiện ý tưởng sáng tạo của người thiết kế.

Hình ảnh Illustration độc đáo và bắt mắt có thể thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên, khiến họ tò mò và muốn khám phá thêm về website. Illustration có thể giúp thể hiện cá tính và phong cách riêng của thương hiệu, tạo sự khác biệt so với các đối thủ cạnh tranh.
Có rất nhiều phong cách Illustration khác nhau có thể được sử dụng trong thiết kế website, ví dụ như:
- Phong cách phẳng (Flat): Sử dụng các hình khối đơn giản và màu sắc tươi sáng, tạo cảm giác hiện đại và trẻ trung.
- Phong cách hoạt hình (Cartoon): Sử dụng các hình ảnh hoạt hình vui nhộn và thân thiện, phù hợp với website dành cho trẻ em hoặc website có tính giải trí cao.
- Phong cách tả thực (Realistic): Sử dụng các hình ảnh tả thực chi tiết và sống động, mang lại cảm giác chân thật và đáng tin cậy.
- Phong cách trừu tượng (Abstract): Sử dụng các hình ảnh trừu tượng và màu sắc độc đáo, tạo cảm giác bí ẩn và nghệ thuật.
Lưu ý khi sử dụng content ảnh Illustration khi thiết kế website:
- Hình ảnh Illustration cần phải có chất lượng cao, rõ nét và không bị vỡ.
- Hình ảnh Illustration cần có kích thước phù hợp với layout của website.
- Không nên sử dụng quá nhiều Illustration trong cùng một trang web, vì sẽ khiến giao diện website trở nên rối mắt và khó nhìn.
Mascot – Linh vật
Mascot (linh vật), là một nhân vật hư cấu, thường được mô tả là một con vật hoặc người, được sử dụng để đại diện cho một thương hiệu, tổ chức hoặc nhóm. Mascot xuất hiện trong trang phục hóa trang hoặc hình ảnh minh họa. Mascot đóng vai trò quan trọng trong việc truyền tải thông điệp, tạo dựng hình ảnh và thu hút sự chú ý.
Một mascot vui nhộn, dễ thương sẽ giúp thương hiệu của bạn trở nên gần gũi và thu hút sự chú ý của mọi người, đặc biệt là trẻ em.

Mascot là yếu tố giúp marketing hiệu quả để thu hút sự chú ý, tạo tương tác với khách hàng và tăng độ nhận diện thương hiệu trên thị trường.
Ảnh 3D
Ảnh 3D hay còn gọi là ảnh lập thể là hình ảnh được tạo ra bằng công nghệ đồ họa máy tính, mô phỏng các vật thể và không gian một cách chân thực, sống động như trong thực tế. Khác với ảnh 2D chỉ thể hiện chiều rộng và chiều cao, ảnh 3D mang đến trải nghiệm chiều sâu và góc nhìn đa chiều, giúp người xem cảm nhận được sự chân thật và sinh động của hình ảnh.

Ảnh 3D giúp mô phỏng sản phẩm, không gian, dịch vụ một cách sống động, chân thực, thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên.
Khách hàng có thể xoay, phóng to, thu nhỏ sản phẩm 3D, mang đến trải nghiệm mua sắm trực tuyến như đang xem sản phẩm thật.
Ứng dụng ảnh 3D trong thiết kế website:
- Ảnh sản phẩm: Sử dụng ảnh 3D để mô phỏng sản phẩm từ nhiều góc độ, giúp khách hàng dễ dàng hình dung ra sản phẩm và đưa ra quyết định mua hàng.
- Hình ảnh mô phỏng không gian: Ảnh 3D mô phỏng không gian showroom, nhà hàng, khách sạn,… giúp khách hàng trải nghiệm không gian như thật trước khi đến.
- Tour du lịch ảo: Ảnh 3D tạo dựng tour du lịch ảo giúp khách hàng khám phá điểm đến một cách chân thực, sinh động.
- Video giới thiệu: Video 3D giới thiệu sản phẩm, dịch vụ, quy trình sản xuất,… thu hút sự chú ý và truyền tải thông điệp hiệu quả.
Lưu ý khi sử dụng ảnh 3D cho website:
- Chất lượng hình ảnh: Ảnh 3D có độ phân giải cao và sắc nét để đảm bảo trải nghiệm tốt nhất cho người dùng.
- Tốc độ tải trang: Tối ưu hóa dung lượng ảnh 3D để đảm bảo tốc độ tải trang nhanh chóng.
- Tính tương thích: Đảm bảo ảnh 3D tương thích với mọi trình duyệt và thiết bị.
- Sử dụng phù hợp: Sử dụng ảnh 3D một cách hợp lý, tránh gây rối mắt cho người dùng.
Mỗi loại hình ảnh đều mang đến những giá trị và ưu điểm riêng biệt, góp phần tạo nên không gian website hấp dẫn và hiệu quả trong việc truyền tải thông điệp đến người xem.
Để website của bạn thực sự nổi bật và chuyên nghiệp, việc sử dụng các loại hình ảnh trên website phù hợp và chất lượng là vô cùng quan trọng. Tại SoDi Media, chúng tôi hiểu rõ tầm quan trọng của hình ảnh trong việc xây dựng thương hiệu và tạo ấn tượng đầu tiên với khách hàng. Vậy nên trong quá trình thiết kế website, chúng tôi luôn cân nhắc kỹ lưỡng việc chọn lựa hình ảnh sao cho phù hợp với tính cách thương hiệu và đối tượng khách hàng mục tiêu của doanh nghiệp sao cho đạt hiệu quả cao nhất.
Ngoài dịch vụ thiết kế website trọn gói, chúng tôi còn cung cấp dịch vụ thiết kế logo – intro chuyên nghiệp, nếu có nhu cầu về một website chuyển đổi cao và bộ nhận diện thương hiệu chuyên nghiệp, hãy liên hệ ngay với chúng tôi.
SoDi sẵn sàng đồng hành cùng bạn!